 This documentation is released under the Creative Commons license
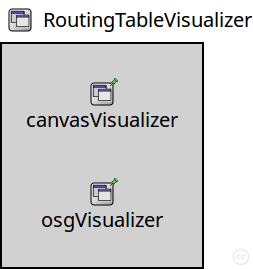
This documentation is released under the Creative Commons licenseThis module integrates canvas and osg routing table visualizers into a single module.
See also: RoutingTableCanvasVisualizer, RoutingTableOsgVisualizer, RoutingTableVisualizerBase, IRoutingTableVisualizer

The following diagram shows usage relationships between types. Unresolved types are missing from the diagram.

The following diagram shows inheritance relationships for this type. Unresolved types are missing from the diagram.

| Name | Type | Default value | Description |
|---|---|---|---|
| canvasVisualizerType | string | "RoutingTableCanvasVisualizer" | |
| osgVisualizerType | string | "RoutingTableOsgVisualizer" |
| Name | Value | Description |
|---|---|---|
| display | i=block/app_s |
// // This module integrates canvas and osg routing table visualizers into a single module. // // @see ~RoutingTableCanvasVisualizer, ~RoutingTableOsgVisualizer, ~RoutingTableVisualizerBase, ~IRoutingTableVisualizer // module RoutingTableVisualizer like IRoutingTableVisualizer { parameters: @display("i=block/app_s"); string canvasVisualizerType = default("RoutingTableCanvasVisualizer"); string osgVisualizerType = default("RoutingTableOsgVisualizer"); submodules: canvasVisualizer: <canvasVisualizerType> like IRoutingTableVisualizer if canvasVisualizerType != "" { parameters: @display("p=100,50"); } osgVisualizer: <osgVisualizerType> like IRoutingTableVisualizer if osgVisualizerType != "" { parameters: @display("p=100,150"); } }